Assignment 7: Wireframes
This is an example presentation of wireframes, fonts, and color schemes for my class website. Some features that I'm planning on including are:
- A clickable dropdown menu for the main nav on small screens
- Anchor links and smooth scrolling for the "resources" and "blogs" pages of my site
- A masonry-enabled image grid for my assignments page and assignment links
- Reach: move.js-enabled animated icons
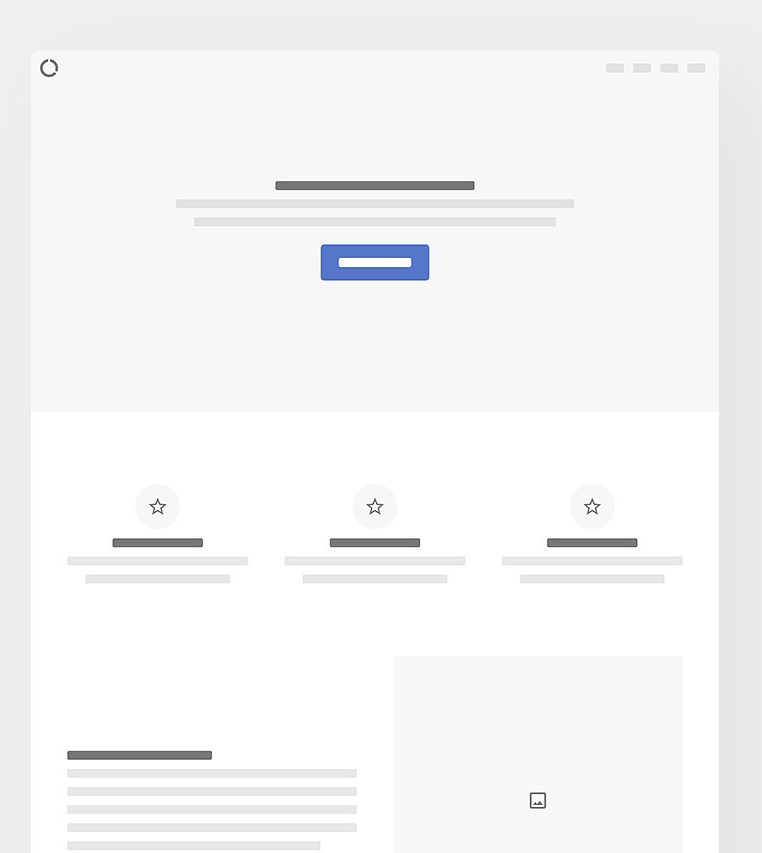
Wireframes for Large Screens
Home Page: Large Screen (~mjs97/index.html)

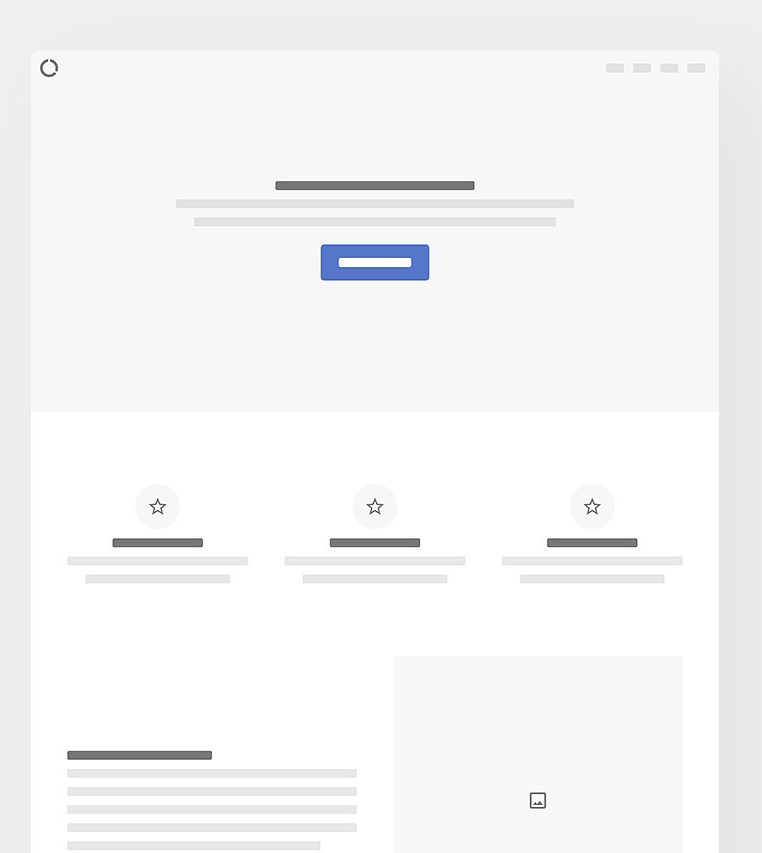
"Experiments Page": Large Screen (~mjs97/experiments/index.html)

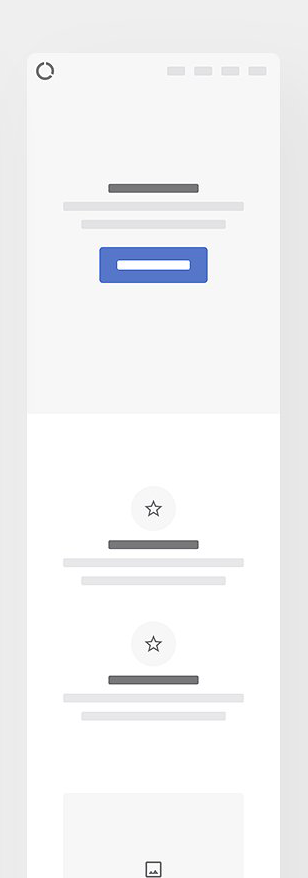
Wireframes for Small Screens
Home Page: Small Screen (~mjs97/index.html)

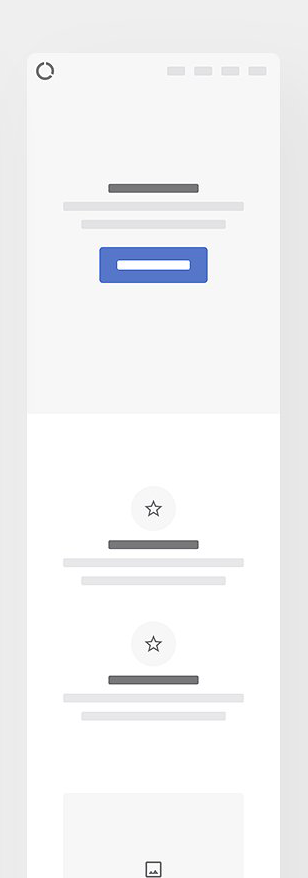
"Experiments Page": Small Screen (~mjs97/experiments/index.html)

Fonts: Google Fonts
Heading font: Roboto Mono, Bold
Heading 1
Heading 2
Heading 3
Heading 4
This is the font for the body. It is Lato, and comes in regular, bold, and italic.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla elementum, orci at gravida pharetra, mi orci bibendum nibh, id molestie ipsum est non leo. In mollis felis vitae efficitur bibendum. Etiam purus ligula, vestibulum vitae tempus ac, gravida vitae arcu. Aenean aliquam ante quis orci vulputate suscipit. Nam nec faucibus lacus. Maecenas sapien odio, convallis ac nisl sed, rhoncus interdum odio. Praesent semper eros massa. Aliquam erat volutpat.
Color Scheme
#000000
backgrounds
#ffffff
fonts and headings
#494949
Links and Dividers
#7c7a7a
Hover Color / Outlines
#ff5d73
Buttons, Headings, Flare